[Getting started] UI
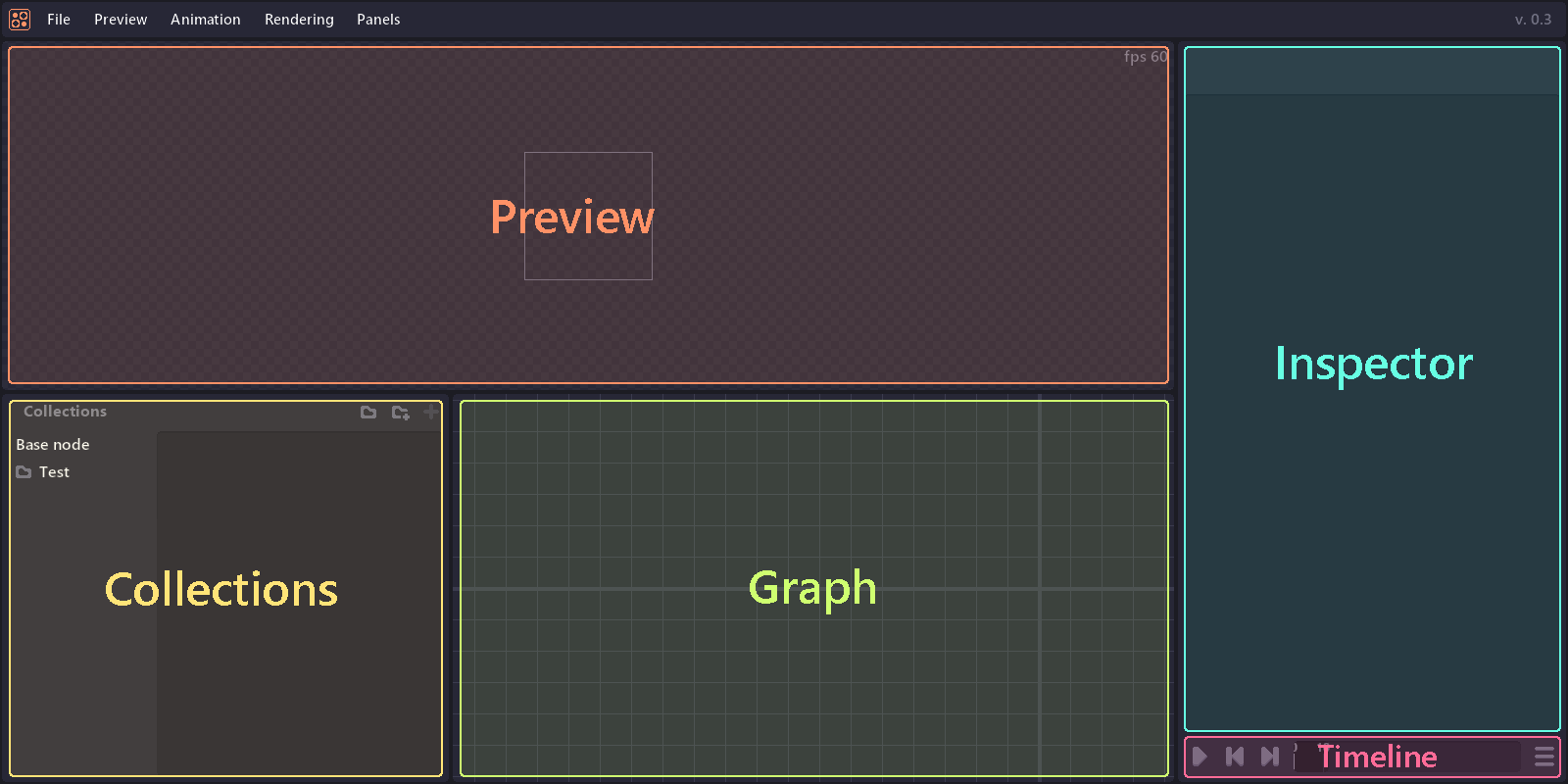
Welcome to Pixel Composer. In this post we're looking at the basic of Pixel Composer user interface. Pixel Composer is divided into panels. These are all the panels and what it does.

Preview
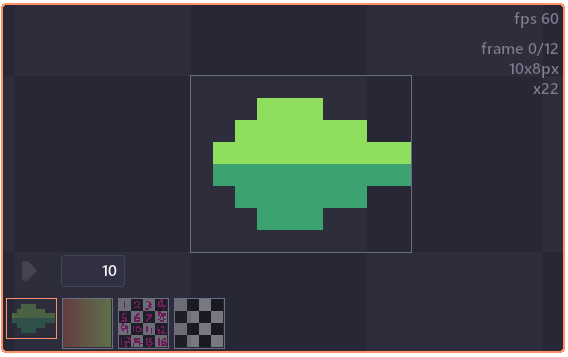
Preview panel display the content of the previewing node.
| Operations | Actions |
|---|---|
| Pan | Middle mouse hold |
| Zoom | Scroll wheel |
| Focus (view full image) | F |
| Save preview as... | Shift + S |
| Set previewing node | Double click |
When previewing image array. Extra control will appear which allow you to preview each image or play array as an animation.

Graph
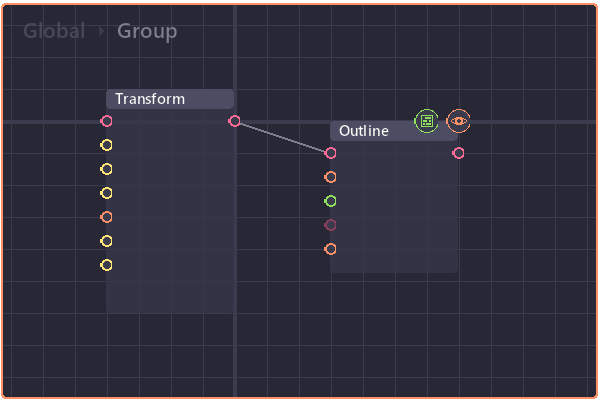
Graph show all nodes in current context.
| Operations | Actions |
|---|---|
| Pan | Middle mouse hold |
| Zoom | Scroll wheel |
| Focus (view full image) | F |
| Import image | I |
| Import image array | Shift + I |
| Group | G |
| Ungroup | Shift + G |
When you're looking inside node group. A context panel will appear on top allowing you to go back to upper context.

Inspector
Inspector show properties of the focusing node. Inside inspector also contain timeline at the bottom.
| Operations | Actions |
|---|---|
| Copy selecting property | Ctrl + C |
| Paste selecting property | Ctrl + V |
| Play / Pause animation | Space |
| Go to next frame | Right arrow |
| Go to previous frame | Left arrow |
| Go to first frame | Home |
| Go to last frame | End |
Collections
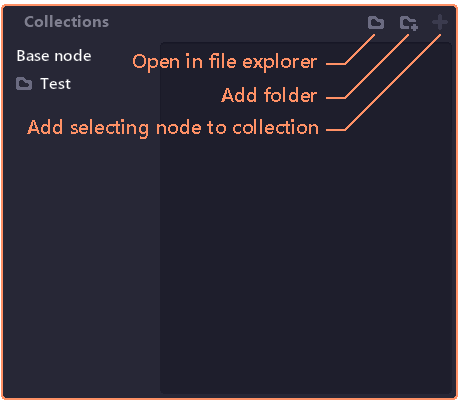
Collection panel (toggle from panel > collections) show all node base and node collection (pre-made nodes, node group) and allowing you to add collection into current project.

Get Pixel Composer
Pixel Composer
Node based VFX compositor for pixel art.
| Status | In development |
| Category | Tool |
| Author | MakhamDev |
| Tags | 2D, Pixel Art, Procedural Generation |
| Languages | English |
More posts
- 1.20.3 beta16 hours ago
- 1.20.2 beta9 days ago
- 1.20.1 beta19 days ago
- 1.20.0.6 patch40 days ago
- 1.20.0.5 patch45 days ago
- 1.20.1-2 patches53 days ago
- 1.20.0 stable59 days ago
- 1.19.10.1-3 patches86 days ago
- 1.19.10 beta89 days ago
- 1.19.9 betaSep 08, 2025

Leave a comment
Log in with itch.io to leave a comment.